Créer son propre site internet est une expérience très enrichissante : l'impression de créer quelque chose qui n'existait pas avant grâce à nos mains sur un clavier m'a toujours émerveillé. Mais par quoi commencer en développement web ? C'est tout le sujet de cet article !
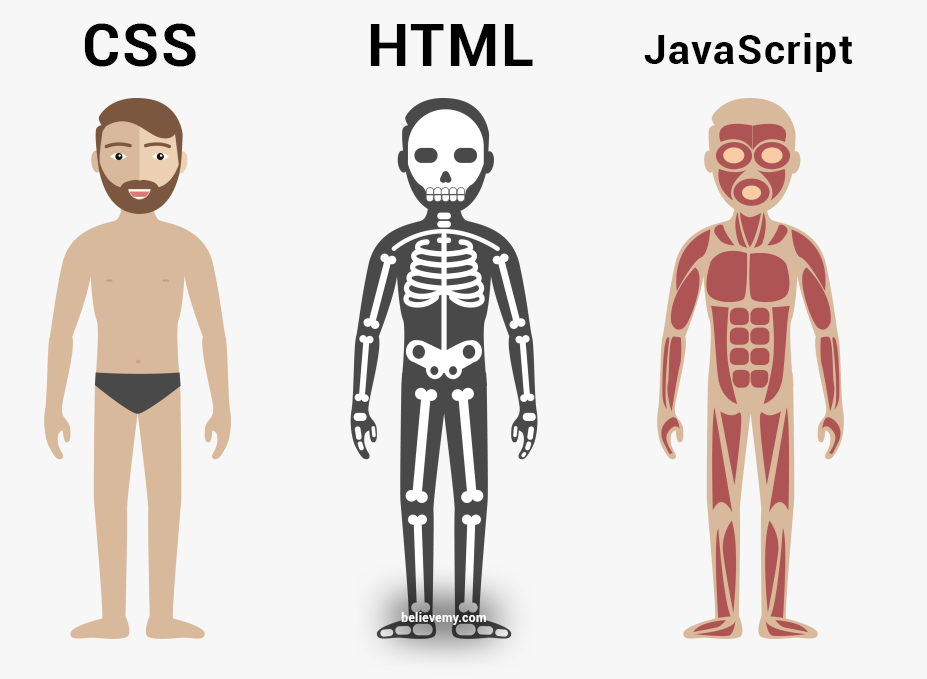
Avant de vous perdre dans la jungle des langages de programmation, sachez qu'il existe une base commune à n'importe quel développeur web : chacun d'eux connaît au moins le HTML et le CSS. C'est véritablement la base d'un site internet, il est à un site internet ce que notre squelette est à notre corps, sans lui, pas de site internet.
Le HTML va nous permettre de dire "Ici, je veux un paragraphe", "Et là, je veux que mon logo apparaisse". Il va nous donner la possibilité de baliser notre site internet, c'est-à-dire que grâce à lui, nous saurons où se situe notre menu, notre pied de page, etc.
Le CSS de son côté, va donner tout son style à notre site internet en lui donnant des couleurs, de la mise en forme, ainsi que la disposition des différents éléments pour qu'ils s'affichent parfaitement selon nos besoins.
Il vous faudra ensuite apprendre à mettre votre site internet en ligne pour qu'il soit accessible depuis n'importe quel pays dans le monde !
Vous les avez peut-être déjà entendu, ou peut-être les avez-vous déjà vu quelque part. Le "front-end" et le "back-end" sont toutes deux des spécialisations parmis le métier de développeur web.
C'est-à-dire qu'il y aura deux types de développeurs :
Si nous faisions un comparatif avec une voiture... Le développeur front-end serait celui qui créerait la carrosserie. Le développeur back-end s'occuperait de son côté du moteur.
Une voiture sans carrosserie, ce n'est pas une voiture. Mais une voiture sans moteur, c'est une coquille sans intérêt. Il en est de même avec les développeurs front-end et back-end, aucun d'eux n'est plus important que l'autre. C'est une histoire de préférence personnelle.
Maintenant que vous en savez plus sur les différents types de développeurs, voyons ensemble par où commencer selon que l'on désire plutôt :
Vous venez d'apprendre le HTML et le CSS, c'est très bien ! Mais à l'heure actuelle, il est primordial d'apprendre à utiliser JavaScript. Si vous souhaitez devenir un développeur front-end, ce langage de programmation va vous permettre de pousser à son extrême toutes les interactions que vous pourrez faire avec votre site internet : détecter la géolocalisation de votre utilisateur pour afficher en temps réel sans rechargement de la page la météo dans sa ville par exemple, ou encore récupérer toutes les secondes le prix de vente du bitcoin.
Ces dernières années, JavaScript est même devenu l'un des langages de programmation les plus populaires. La demande de développeurs JavaScript est immense sur le marché, ce qui veut dire que connaître comment l'utiliser constitue un atout très important.

Et si je souhaite me spécialiser encore plus ?
Si vous souhaitez vous spécialiser encore plus dans le secteur front-end, alors je vous invite grandement à apprendre SASS et SCSS. Il s'agit d'un préprocesseur qui va vous permettre de programmer directement dans vos feuilles de style (les fichiers qui définissent votre design). Ceci va non seulement vous faire gagner un temps précieux, mais vous allez par ailleurs vous démarquer par rapport aux autres développeurs puisqu'il s'agit d'une compétence très importante que peu prennent le temps d'avoir.

Pour finir je vous recommande d'apprendre à utiliser BOOSTRAP. Cette librairie va vous permettre de créer extrêmement rapidement vos designs pour vos projets, tout en vous donnant la possibilité de rendre votre site compatible avec tous les appareils : ordinateurs, télévisions, téléphones mobiles, smartphones, ...
Avec ça aucun doute que vous aurez toutes les cartes en main.
Si vous souhaitez vous orienter vers le back-end, dans ce cas il va falloir que vous appreniez ce que nous appelons un langage serveur. Il s'agit d'un langage de programmation qui est exécuté sur votre serveur (c'est-à-dire sur l'ordinateur qui contient les fichiers de votre site internet) et non pas sur l'ordinateur du visiteur actuellement sur votre site, contrairement au JavaScript et aux langages utilisés par le développeur front-end.
L'avantage des langages serveurs est qu'ils vous permettent d'effectuer des tâches sans que l'utilisateur ne puisse voir ou modifier quoi que ce soit.
De nos jours, je ne peux que recommander à quelqu'un qui souhaite devenir développeur back-end d'apprendre le PHP et MySQL. C'est LE langage qui va vous permettre de faire tout ce qui vous passe par la tête : blog, réseau-social, moteur de recherche, plateforme de ventes, les projets sont sans limites.
Lorsque vous aurez pleinement appris les langages de programmation que nous avons vu ensemble, selon votre préférence (front-end ou back-end), vous voudrez peut-être passer à l'étape "ultime" d'un développeur, à savoir la maîtrise d'un framework.
Un framework est, comme son nom l’indique en anglais, un “cadre de travail“. L’objectif d’un framework est généralement de simplifier le travail des développeurs informatiques (les codeurs si vous préférez), en leur offrant une architecture “prête à l’emploi” et qui leur permette de ne pas repartir de zéro à chaque nouveau projet.
Les frameworks sont comparables aux patrons de couture. Les principaux avantages sont donc :
- la réutilisation des codes
- la standardisation de la programmation
- la formalisation d’une architecture adaptée aux besoins de chaque entreprise
Source : 1min30
Si vous souhaitez apprendre un framework, voici les plus populaires selon votre langage de programmation préféré :
Attention : l'apprentissage d'un framework demande une bonne connaissance des langages de programmation sur lesquels ils sont basés. Si vous avez du mal avec JavaScript, n'allez pas tout droit vers React, vous vous casserez une jambe ! Croyez-moi !
En résumé, la patience est importante pour devenir un bon développeur web. N'oubliez jamais de vous amuser en programmant, car le code, c'est encore plus fun quand on l'apprend sans prise de tête !
N'hésitez pas à partager cet article s'il vous a été utile ou pour aider des personnes dans votre entourage qui ne savent pas par où commencer !

Que vous essayiez de scaler votre start-up, de créer votre premier site internet ou de vous reconvertir en tant que développeur, Believemy est votre nouvelle maison. Rejoignez-nous, évoluez et construisons ensemble votre projet.
