
Vous recherchez un moyen d'afficher les derniers articles de votre blog ou encore vos derniers projets de manière moderne et animée ? Ces cartes iront parfaitement avec votre site internet ! Découvrons comment les réaliser.

Le code HTML.
<div class="cards">
<a href="#" class="card">
<div class="card-background" style="background-image: url(https://images.unsplash.com/photo-1504109586057-7a2ae83d1338?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1490&q=80)"></div>
<div class="card-content">
<p>Voyage</p>
<h3>Japon</h3>
</div>
</a>
<a href="#" class="card">
<div class="card-background" style="background-image: url(https://images.unsplash.com/photo-1593971657261-184f7a3a72de?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=634&q=80)"></div>
<div class="card-content">
<p>Voyage</p>
<h3>Etats-Unis</h3>
</div>
</a>
<a href="#" class="card">
<div class="card-background" style="background-image: url(https://images.unsplash.com/photo-1532465614-6cc8d45f647f?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=634&q=80)"></div>
<div class="card-content">
<p>Voyage</p>
<h3>France</h3>
</div>
</a>
<a href="#" class="card">
<div class="card-background" style="background-image: url(https://images.unsplash.com/photo-1502003148287-a82ef80a6abc?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=634&q=80)"></div>
<div class="card-content">
<p>Voyage</p>
<h3>Canada</h3>
</div>
</a>
</div>
Stylisons la page et la section qui regroupe les cartes.
* {
border: 0;
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
padding: 50px;
background: #131416;
}
.cards {
margin: auto;
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-gap: 24px;
max-width: 1200px;
width: 100%;
}
@media(min-width: 540px){
.cards {
grid-template-columns: repeat(2, 1fr);
}
}
@media(min-width: 960px){
.cards {
grid-template-columns: repeat(4, 1fr);
}
}
Créons chaque carte et le background tour à tour.
.card {
position: relative;
padding-bottom: 150%;
}
.card-background {
background-size: cover;
background-position: center;
border-radius: 24px;
filter: brightness(0.75) saturate(1.2) contrast(0.85);
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
transform-origin: center;
transition: .2s;
}
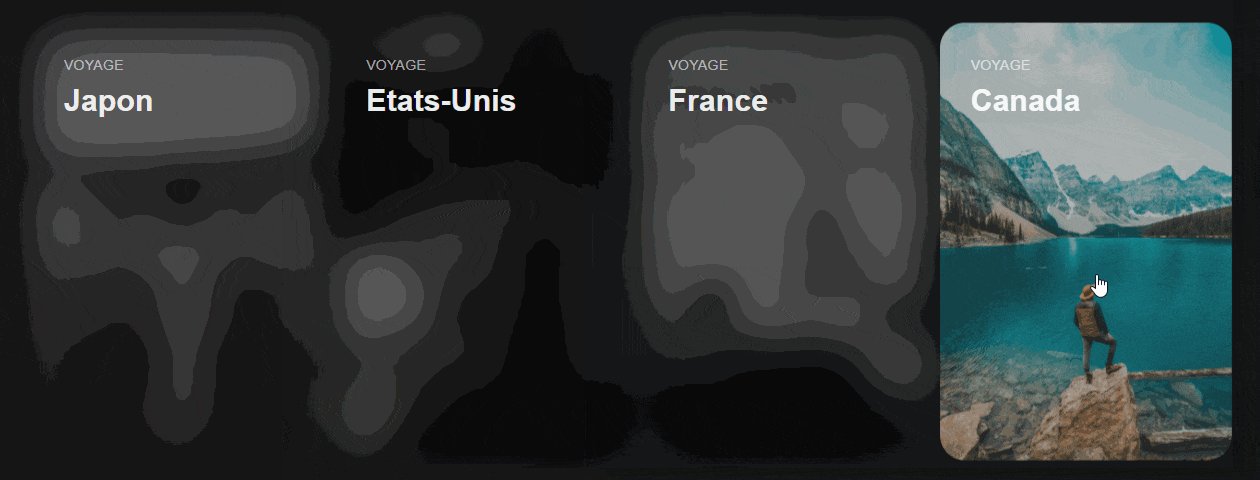
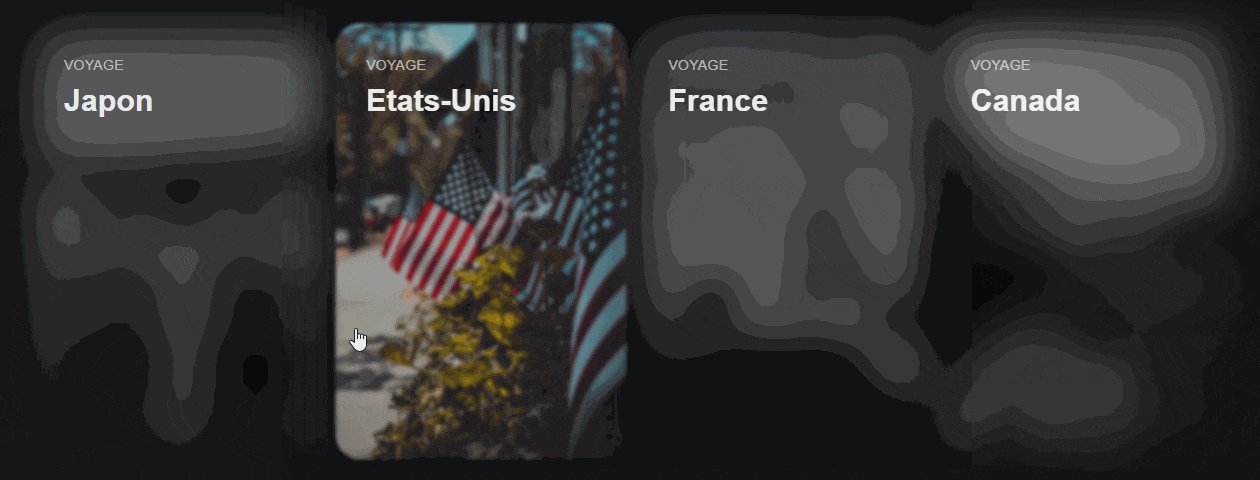
Attaquons les styles au survol !
.card:hover .card-background {
transform: scale(1.05) translateZ(0);
}
.cards:hover > .card:not(:hover) .card-background {
filter: brightness(0.5) saturate(0) contrast(1.2) blur(20px);
}
Terminons en nous occupant du contenu de chaque carte.
.card-content {
padding: 24px;
position: absolute;
font-family: arial, sans-serif;
}
.card-content p {
color: rgba(255, 255, 255, .6);
font-size: .9rem;
margin-bottom: 10px;
text-transform: uppercase;
}
.card-content h3 {
color: rgba(255, 255, 255, .9);
font-size: 1.9rem;
text-shadow: 2px 2px 20px rgba(0,0,0,0.2);
}
Que vous essayiez de scaler votre start-up, de créer votre premier site internet ou de vous reconvertir en tant que développeur, Believemy est votre nouvelle maison. Rejoignez-nous, évoluez et construisons ensemble votre projet.
