
Vous avez souvent voulu créer une fenêtre modale (une fenêtre qui s'ouvre à l'intérieur de votre site internet) mais vous ne connaissez par JavaScript ? Découvrons ensemble comment réussir à y parvenir !

Débutons par le code HTML.
<a href="#demo">Ouvrir la modale</a>
<div id="demo" class="modal">
<div class="modal_content">
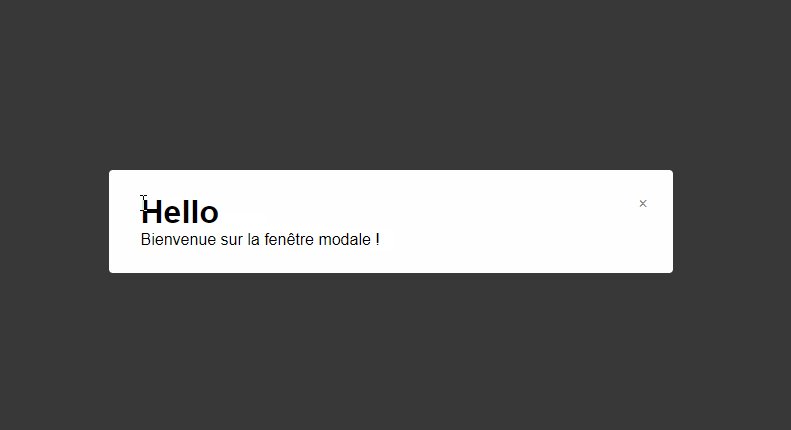
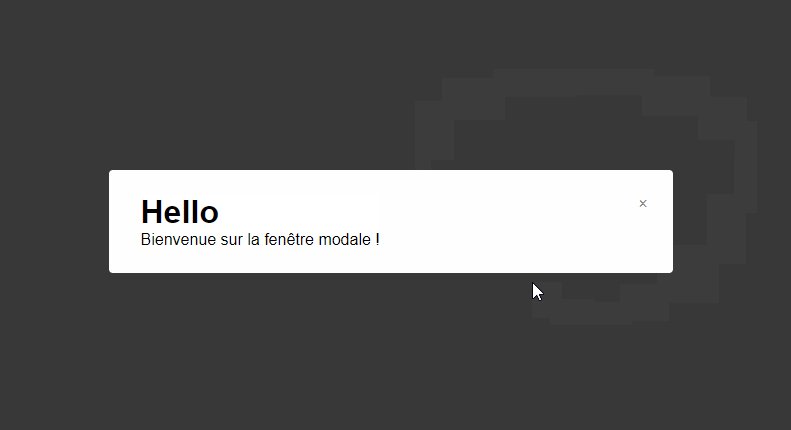
<h1>Hello</h1>
<p>Bienvenue sur la fenêtre modale !</p>
<a href="#" class="modal_close">×</a>
</div>
</div>L’ancre de notre lien (#demo) fait référence à l’id qui sera sur notre fenêtre modale.
Stylisons le lien.
a {
text-decoration: none;
padding: 15px;
background-color: white;
border-radius: 5px;
text-transform: uppercase;
color: black;
}
Occupons-nous de la fenête modale.
.modal {
visibility: hidden;
opacity: 0;
position: absolute;
top: 0; right: 0;
bottom: 0; left: 0;
display: flex;
align-items: center;
justify-content: center;
background: rgba(77, 77, 77, .7);
transition: all .4s;
}
Détectons le clic !
.modal:target {
visibility: visible;
opacity: 1;
}C’est grâce à la pseudo-classe target que nous pouvons nous passer de JavaScript !
Stylisons le contenu de la modale pour finir.
.modal_content {
border-radius: 4px;
position: relative;
width: 500px;
max-width: 90%;
background: white;
padding: 1.5em 2em;
}
.modal_close {
position: absolute;
top: 10px;
right: 10px;
color: grey;
text-decoration: none;
}
Que vous essayiez de scaler votre start-up, de créer votre premier site internet ou de vous reconvertir en tant que développeur, Believemy est votre nouvelle maison. Rejoignez-nous, évoluez et construisons ensemble votre projet.
