
Pour présenter votre équipe ou tout simplement vous-même, cette animation vous permettra d'afficher les liens vers vos réseaux-sociaux au survol de la carte : effet saisissant assuré ! Découvrons comment réaliser ceci ensemble.

Nous allons avoir besoin d'inclure Font Awesome 5. Cette librairie nous permettra d'ajouter des icônes de réseaux-sociaux.
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css”>
Le code HTML.
<div class="card">
<div class="informations">
<img src="https://cdn.vox-cdn.com/thumbor/nDW7YqKV8soKsZSfRorGXJLSH50=/1400x1400/filters:format(jpeg)/cdn.vox-cdn.com/uploads/chorus_asset/file/22147179/1229892934.jpg" alt="Elon Musk">
<h1>Elon Musk</h1>
<h2>Serial Entrepreneur</h2>
</div>
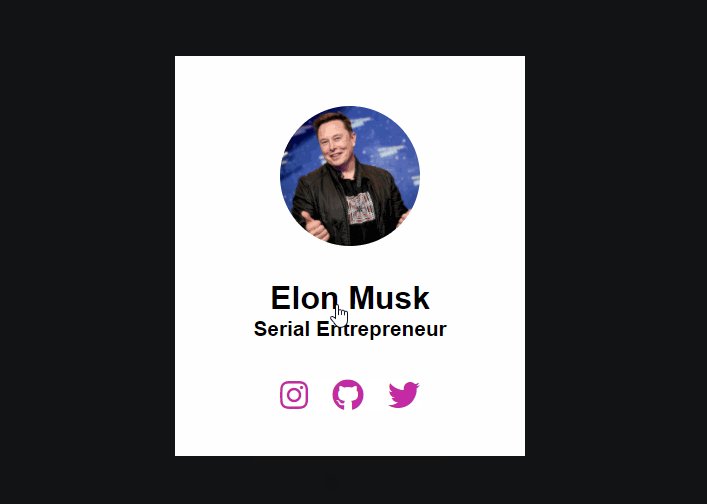
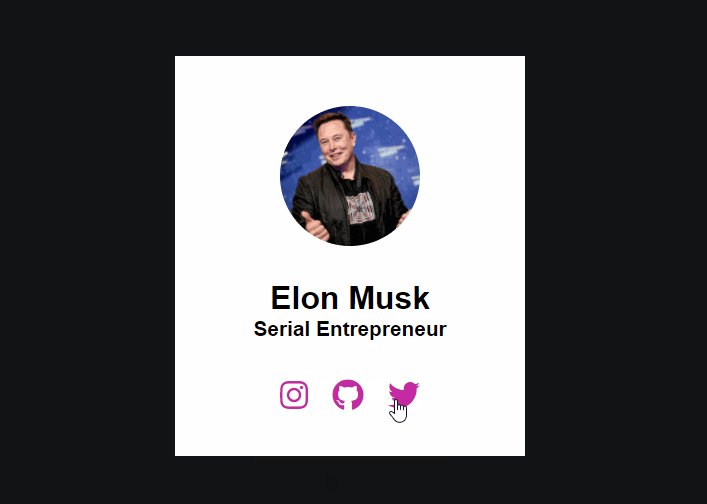
<div class="icon">
<a href="#"><i class="fab fa-instagram fa-2x"></i></a>
<a href="#"><i class="fab fa-github fa-2x"></i></a>
<a href="#"><i class="fab fa-twitter fa-2x"></i></a>
</div>
</div>Grâce à la librairie Font Awesome que nous avons ajouté à la première étape, chaque classe commençant par “fa” sera récupérée et transformée par une icône.
La classe fa-2x permet de doubler la taille de l’icône.
Vous pouvez retrouver toutes les icônes disponibles sur fontawesome.com/icons.
Stylisons maintenant la carte (.card).
.card {
background: white;
width: 350px;
height: 400px;
cursor: pointer;
position: relative;
overflow: hidden;
}
Passons aux informations et à la photo de profil.
.informations {
text-align: center;
margin-top: 100px;
}
.card img {
width: 40%;
border-radius: 50%;
transition: all .3s;
}
Stylisons les titres.
.card h1, .card h2 {
transition: all .3s;
}
.card h1 {
margin-top: 30px;
}
.card h2 {
font-size: 1.3em;
}
.card:hover img, .card:hover h1, .card:hover h2 {
transform: translateY(-50px);
}
Terminons avec les icônes.
.icon {
position: absolute;
bottom: 50px;
left: 50%;
transform: translate(-50%);
}
.icon a i {
margin: 10px;
color: #c32aa3;
transition: all .6s;
transform: translateY(100px);
}
.card:hover .icon a i {
transform: translateY(15px);
}
Que vous essayiez de scaler votre start-up, de créer votre premier site internet ou de vous reconvertir en tant que développeur, Believemy est votre nouvelle maison. Rejoignez-nous, évoluez et construisons ensemble votre projet.
